Welcome to Jadu 102
Congratulations on completing your Jadu training! As you begin to navigate the ins and outs of Jadu and editing your site, you can reference this page for more information.
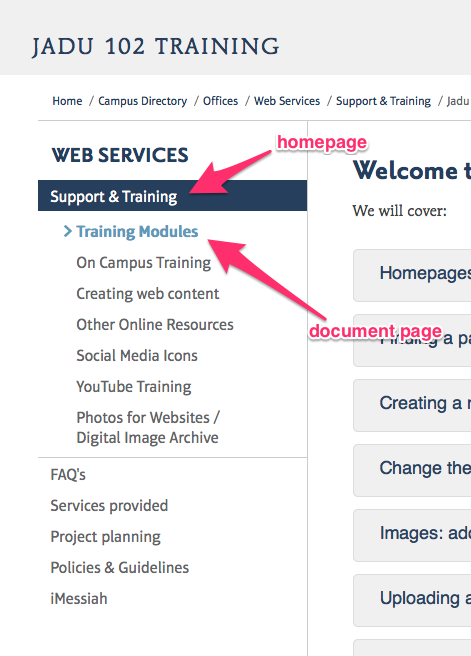
Homepages:
- A homepage is a main landing page.
- Sub category landing pages also use homepages for their main landing pages.
- A homepage usually has one set of numbers in the url.
- Example: messiah.edu/info/21711/widgets_and_supplements
- Homepages are structured in rows and are customized with widgets.
- We reccomend you do not add more than 3 widgets in each row.
- You can embed events on a homepage.
- You can add supplements to homepages, but only on the left and bottom of the page.
- If you'd like to add an image to a homepage, use the image widget rather than the content widget.
- Homepages are not added to the left nav automatically.You must submit a web services ticket to add a new homepage to the left nav.
Document page:
- Document pages are supplemental pages, that are sub pages of certain homepages or categories.
- A document page usually has two set of numbers in the url.
- Example: messiah.edu/info/20074/support_and_training/2637/creating_web_content
- Typically document pages don't require much customization, and contain only text and images.
- When you look for a documnent page in the left nav, the document pages is typically going a subnac item, where you will find it indented and listed beneath a homepage.
- Enhance a document page with page supplements.
- If you feel like content is missing from your page - or you don't see content that you are sure is there - check the "Page Supplements" tab and select 'bottom' from the supplement location. It is likely set up there.
- Only images that are aligned left and right are resized at 30%. If images need to be actual size you can choose “inline.”
There are two types of links in the left navigation on your site.
- Homepage links: These are the links that you see when you go to a main landing page. These are driven by categories and can only be added, removed, or edited by the web services team.
- Document page links: These are the indented links that appear when you click on a main link.

Supplements allow you to add navigational elements to your pages, as well as elements such as accordions, which are typically only available on a Homepage. You can add supplements to Homepages AND Document pages.
The links that say "adding" a supplement are just that, how to add them. The other links are to examples of how the specific supplement is used. We will provide directions on how to add them at a later date.
- Adding or editing an accordion supplement
- Updating an existing supplement
- Adding or updating Blue Buttons
- Adding and existing image supplement
- Adding navigation supplements to your pages
Other examples of supplements:
- Contact
- Custom Quote
- Further Information - these very customizable options
- Complete list of supplements you may use
Widgets can only be added to Homepages.
For examples of all of our available widgets, please visit the Widgets and Supplements page.
Upload PDFs and Word docs
We have several videos on uploadind and linking to pdfs.
- Creating a new download title
- Uploading a PDF
- Linking to a PDF
- Updating a link to a PDF
- Overwriting an existing PDF
Link to the file in Jadu:
- Find your web page and click on the wrench to edit the content block where the link should go.
- Type in the text or highlight the existing text that visitors will click on to open the PDF.
- Click on the link button (globe with link)
- Paste the link into the Web or Email Address window.
- Click insert link.
Login directly from your page
- Navigate to the page you want to edit
- Scroll to the bottom of the page,
- Hover your mouse below the last link in the "Quick Links" column
- Click the "Jadu" icon to login.
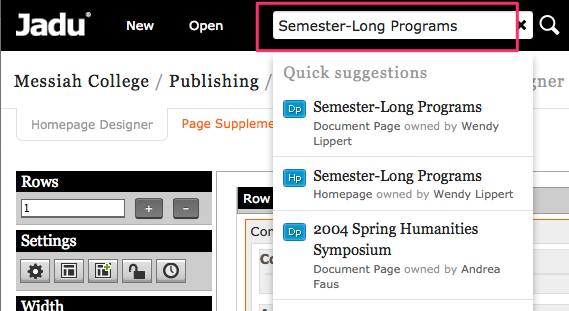
Use the search bar
If you login to Jadu, you can find any page using the search bar.

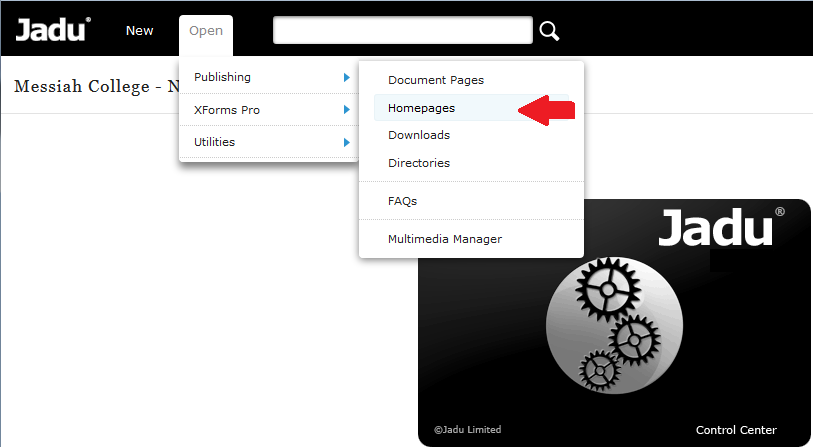
Narrow down by category
By navigating from "Publishing" to either Document Pages or Homepages, you will see a list of the pages that you have access to.

Image Sizing
When placing images on the left or right of a page, ensure they are sized between 450-500 pixels wide. This size will adjust responsively based on the user's device. Maintain a resolution of 72 dpi, avoiding the default 300 dpi common in camera or phone images.
Image Preparation Tools
For image preparation, Adobe Photoshop is recommended. Alternatively, you can utilize Pixlr, a free online tool.
Placing Images on a Page
- Adding an Image to the Homepage:
Image Widgets
- Image Widget: Add images from the library or upload your own after resizing. This widget supports captions and links.
- Image Hover Link: Ideal for 400x400-pixel images, offers interactive hover effects. See this page for a good example of how to use an image hover link widget.
- Image Popup/Zoom: Useful for displaying detailed images without cluttering the page. Mouse over to expand to full size. No linking option available. See this page for an example of how to use an image popup/zoom widget
Alignment Options
In content or document widgets, images can be aligned left, right, inline, or center. Left and right alignments maintain a 30% width, while inline or center alignments adjust the size accordingly. Experiment with these options to optimize your layout.
You might encounter formatting issues while working on your content. Here are some solutions:
-
Double Spaced Lines: If you want a single spaced line instead of double spacing, press Shift+Enter at the end of the line.
-
Pixelated Photos: If your photo appears pixelated, it's likely too small and is being enlarged to fill 30% of the page. Resize the original image to 450 pixels wide to resolve this issue. Never enlarge a small photo.
-
Text Display Discrepancies:
- Copying and pasting directly from Word may retain Word formatting in your code. Use Shift+Ctrl+V in Jadu to paste and remove formatting.
- Avoid selecting "address" from the format dropdown in the Jadu editor, as it alters font size and appearance, which we don't use in our content.